8월 21일 회사 차원에서 초청을 받아 TTC Lab의 Seoul Design Jam 워크샵에 다녀왔다. 먼저 TTC Lab은, The Trust, Transparency and Control Lab의 줄임말로 사람들이 자신들의 개인정보를 통제할 수 있는 혁신적 디자인 솔루션을 만들어내기 위해 노력하고 있는 단체다. 그 노력의 일환으로 베를린, 런던 등 다양한 도시에서 Design Jam이라는 단기 워크샵을 진행하고 있는데, 주로 유럽의 도시에서 열렸던 이전의 워크샵들과는 달리 이번 Seoul Design Jam은 최초로 아시아 도시에서 열리게 되었다.
이번 워크샵의 주제는 프라이버시 중심 설계(Privacy by design)였는데, 페이스북 코리아에서 장소를 제공해 덕분에 오피스 구경도 함께 할 수 있었다. TTC Lab의 오거나이저들이 모두 영어 사용자여서 전체적인 워크샵은 모두 영어로 진행되었고, 대신에 전문 통역사분들과 통역기가 지급되었다. 오전에는 간단하게 조식을 먹은 후, TTC Lab과 Design Jam에 대한 설명을 듣고 3개 조로 나뉘어 3가지의 워크샵을 돌아가며 진행했다. 각 워크샵에는 10분 정도만 주어졌기 때문에, 골똘히 생각하기 보다는 그때그때 떠오르는 것을 모두 다 적는 식으로 속도감 있게 진행되었다.
참고로 TTC Lab은 사람들이 자율적으로 Design Jam 워크샵을 열고 참여할 것을 장려하기 때문에 아래에 진행된 워크샵의 내용과 쓰인 에셋은 TTC Lab의 웹사이트에서 모두 디테일 하게 볼 수 있다. 내가 참여한 워크샵은 이 링크의 Half day 프로세스 와 일치하므로 참고해도 좋다.
디자인 실습
Workshop 01: 투명성의 해체

첫 워크샵은 다양한 디자인의 약관 동의 화면을 나누어주고 그 디자인이 정보를 투명하게 보여주는지(transparent), 그렇지 않은지 판단하는 워크샵이었다. (어떤 사이트나 앱을 가입할 때 '동의합니다' 체크박스가 줄지어 나타나는 그 화면이다.) 내가 받은 첫 번째 화면은 각 체크박스에 '필수' 혹은 '선택' 등의 레이블이 표시되어 있지 않아, 필수로 동의해야 하는 항목과 선택적으로 동의할 수 있는 항목이 명확하게 나누어져 있지 않았다. 두 번째 화면은 가입 버튼을 누른 후에 동의할 항목이 나타나는게 아니라, 첫 페이지에 ‘가입 및 동의’라는 버튼으로 약관에 동의하는 행위와 서비스에 가입하는 행위가 하나에 뭉뚱그러져 있었다. 따라서 나는 두 화면을 모두 ‘나쁨’으로 판단했다.
사실 필수적이지 않은데도 ‘마케팅 정보 수신에 동의함’을 선택하도록 교묘히 유도하는 약관 페이지는 정말 많고, 많은 회사들은 일부러, 그리고 열심히 그런 UX구조를 설계한다. 그렇다면 유저의 눈을 속여 회사에게 이익을 가져다주는 화면 구조와, 정보의 투명성을 보장하는 화면 구조 중 무엇이 더 낫다고 말할 수 있을까? 내가 일하는 곳에서 정보가 한 눈에 들어오는 페이지가 아니라 회사의 이익을 위해 교묘한 UX를 설계하라고 지시한다면 나는 어떤 선택을 해야할까? 나 또한 나도 모르게 동의한 마케팅 정보 수신 약관 덕분에 메일함에 스팸이나 다름없는 메일들이 쌓인 적이 있다. ‘대체 내가 언제 메일 수신에 동의했지?’라고 생각과 함께 unsbscribe 버튼을 하나하나 찾아 누르면서, 그 서비스들에 대해 스팸과 다름없는 이미지를 가지게 되었던 기억이 난다. 이런 차원에서 결국 정보의 투명성이란 유저의 눈을 잠깐 속여 눈앞의 작은 이익을 얻느냐, 장기적인 관점에서 유저와 신뢰관계를 쌓고 서비스의 이미지를 만들어가느냐의 문제라는 생각이 들었다.
Workshop 02: 데이터 이용 사례
두번째 워크샵은 가상의 콜택시 앱을 상정하고, 해당 앱에 필요한 정보들을 수집한다고 했을 때 동의 약관이 어느 단계에서 제시되는 것이 옳은지 배치해보는 활동이었다. ‘고객의 결제 내역’, ‘기사의 위치 내역’, ‘고객의 전화번호부 연락처’, ‘고객이 즐겨듣는 음악리스트’와 같은 정보들이 제시되었고, 이 정보들을 ‘앱을 처음 실행했을 때 (Up-front)’, ‘맥락에 따라 (In-context)’, ‘사용자가 요구할 때 (On-demend)’의 세 단계 중 한 곳에 배치해야했다. 어떤 정보들은 어느 단계에 제시되는 것이 적절한지 명확히 판단이 안 서는 경우도 있었는데, 여러 사람이 의견을 나누면서 최적의 단계가 어디인지 찾아가는 재미가 있었다. 다같이 이야기를 나누며 배치를 완료한 결과, 큰 틀에서 다음과 같은 원칙들을 도출해 낼 수 있었다.
- 민감하고 중요한 정보일수록 초기 실행시에(Up-front) 동의를 요구해야 한다. 첫 화면은 유저의 주목도가 높기에 정확하게 체크할 수 있고, 전화번호 같이 중요한 정보들은 앱을 실행하기 위해 꼭 필요한 경우가 많기 때문이다.
- 위처럼 필수적인 정보가 아니라면 맥락에 따라 (In-context) 동의를 요구한다. 부가적인 정보들을 미리 요구할 경우 필요 이상의 개인정보를 요구한다는 인상을 줄 수 있기 때문이다. 예를 들어 드라이버에 대한 별점을 남기기 위해 약관에 대한 동의가 필요하다면, 유저가 첫 리뷰를 남기려고 할 때에 맞춰 동의를 구하는 것이 나을 것이다.
- 유저에게 맞춘 음악을 그때그때 틀어주는 서비스는 택시 앱의 핵심적인 기능이 아니므로 어떤 유저는 영원히 사용하지 않을 수도 있다. 위와 같은 기능을 위해 ‘즐겨듣는 음악리스트’ 정보가 필요하다면 유저가 그 기능을 사용할 때 (On-demend) 이를 위한 정보를 요구하는 것이 좋다.

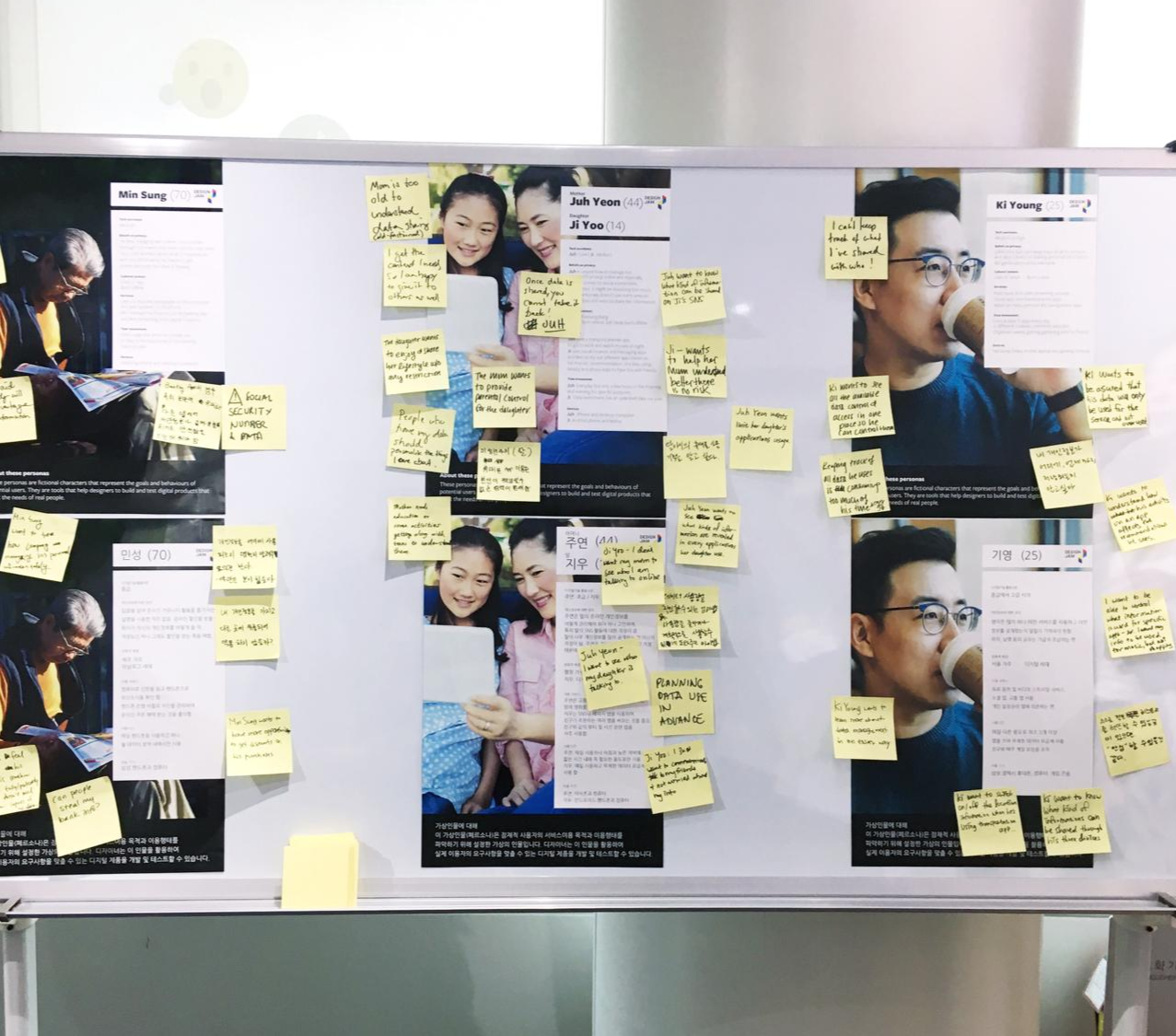
사용자에 대한 이해 워크숍에서는 포스트잇으로 해당 페르소나에 대한 아이디어를 써 붙였다
Workshop 03: 사용자에 대한 이해
세번째 워크샵은 ‘내가 아닌 남을 위해 디자인 한다’라는 정신에 초점을 맞춘, 다양한 사용자를 보고 그들의 니즈를 파악하는 활동이었다. 우리에게는 세 종류의 유저가 제시되었는데 이들은 각각 다음과 같았다.
- 익명으로 댓글과 커뮤니티 활동을 열심히 하는 60대 남성 민성
- 왕성한 SNS 활동을 하는 10대 딸 지연과 이런 딸을 걱정하는 주연
- IT직군에서 일하며 트렌드에 민감하고 5개 이상의 앱을 사용하는 30대 남성 기영
실제로는 종이에 더 디테일한 정보들이 적혀있었는데 이런 정보들을 보고나서 각각의 유저들이 본인의 개인정보 보호에 대해 어떻게 생각하고 있을지, 또 어떤 것을 원할지에 대한 인사이트를 떠오르는 대로 포스트잇에 써서 붙여야했다. 이런 식으로 특정한 유저를 상정하고 주제에 대해 생각해보니, 개인정보 데이터에 대해 유저들이 어떤 구체적인 요구사항을 가지고 있을지 상상하기가 훨씬 수월해졌다. 예를 들면, 두번째 예시의 어머니는 딸의 SNS 활동 때문에 어떤 정보들이 유출될 수 있는지 구체적으로 알고 통제하고 싶어할 것이고, 반대로 딸은 자신의 SNS의 활동이 상상만큼 위험하지 않다는 것을 증명하고 싶어할 것이다. 이처럼 젊은 미혼자인 나의 기준에서는 생각해본 적 없던 유저의 니즈를 새롭게 생각해볼 수 있었고, 니즈가 제시되니 그에 따라 어떤 해결책과 화면을 디자인할 수 있을지 구체화시켜 볼 여지가 생겼다.
아이디어 만들기
워크샵이 끝나고 나서 멤버가 랜덤으로 배정된 조가 편성되었고, 각 조에는 TTC Lab에서 미리 제작해놓은 가상의 앱 화면이 공유되었다. 어떤 조는 은행 서비스, 어떤 조는 소셜미디어 서비스, 어떤 조는 음식 배달 서비스인 식으로 모든 조가 각자 다른 화면을 받았다. 우리 조가 받은 서비스는 고객의 소비기록을 데이터로 받아와 가계부를 자동으로 작성해주는 기능에 멤버십 카드 서비스가 결합된 형태였다. 이렇게 각각 주어진 서비스에서 유저가 자신의 개인정보를 좀 더 통제할 수 있도록 디자인적으로 개선하는 것이 본격적인 오늘의 과제였다. 일단은 손으로 아이디어를 무작정 스케치 해보는 시간이 주어졌고, 하나를 잘 그리려고 애쓰기 보다는 다양한 아이디어를 쓱쓱 많이 그려보라는 조언이 덧붙었다. 막막했던 우리 조는 시작하기 전에 개선점을 어떻게 잡을지 구체화했다.
- 우리 서비스를 가장 많이 사용하고 필요로 하는 사람은 어떤 사람일까 생각하며 위에 제시되었던 세 인물 중 기영을 우리 서비스 유저의 페르소나로 삼았다.
- 소비를 기록해주는 가계부와 혜택을 제공해주는 멤버십 카드 중, 멤버십 파트에 좀 더 집중하기로 했다.
- 서비스 개선 목표 크게 두 가지로 잡았다. 첫째로 기영이 자신이 원하는 만큼의 정보만 제공할 수 있게 하기, 둘째로 제공하는 정보에 따라 받을 수 있는 혜택이 어떻게 달라지는지 즉각적으로 알려주기.

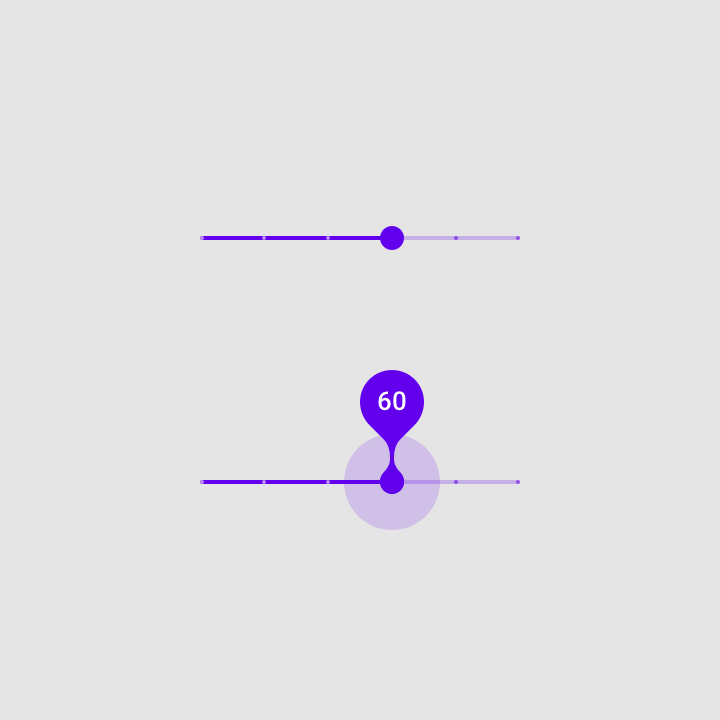
음량이나 밝기를 조절하듯 내 정보를 얼마나 제공할지 선택할 수 있다면 어떨까? (사진: Google Material Design)
이처럼 기본적인 전제조건을 함께 정한 후 스케치를 그리고 공유하기를 반복하니, 절반 정도의 아이디어는 약관 동의 페이지, 나머지 아이디어는 멤버십 혜택을 보여주는 페이지로 수렴하는게 보였다. 그래서 다시 조원들을 둘로 나뉘어 각 페이지를 디벨롭하기로 했고 나는 약관 동의 페이지를 맡았다. 스케치를 하던 중 나온 약관 동의 페이지의 핵심 아이디어는 ‘슬라이더’였다. 보통의 개인정보 약관에는 체크박스로 대표되는 동의/비동의의 두 가지 선택지 밖에 없지만, 슬라이더로 음량이나 밝기를 조절하듯 자기가 원하는 만큼의 정보를 슬라이더로 조정해 제공할 수 있다면 어떨까 하는 아이디어에서 나온 것이었다. 거기에 추가적으로, 자기가 어떤 정보를 제공하느냐에 따라 받을 수 있는 리워드가 달라진다는 점을 즉각적으로 보여주고 싶었다. 그래서 슬라이더를 가장 왼쪽으로 옮기면, ‘해당 정보를 제공하지 않으면 oo할인 혜택을 더 이상 받을 수 없습니다’와 같은 문구가 뜬다. 반면 슬라이더를 한칸씩 오른쪽으로 옮길수록 내가 제공하는 정보가 많아짐에 따라 어떤 혜택을 받을 수 있게 되는지를 즉각적으로 확인할 수 있다. 이를 통해 유저가 자기가 원하는 만큼 정보를 제공하는 통제권을 갖게됨은 물론, 자기의 정보가 무엇을 위해 필요한지도 투명하게 보여줄 수 있도록 했다.
또한 멤버십 카드의 특성상 사용자의 소비패턴에 따라 새로운 카드를 추천해주는 기능이 필요했다. 그러나 추천과 광고는 한끗차이인지라, 유저가 불편함을 느끼지 않는 선에서 추천할 방법이 필요했다. (누구나 물건 구매를 위해 구글링 몇번 했다고 페이스북 피드에서 해당 물품의 광고가 끝없이 뜨는 크리피한 경험을 해본 적이 있을 것이다.) 이를 위해 마치 핀터레스트처럼 가입 과정에서 사용자가 자신의 관심분야 카드를 선택하는 과정을 추가했다. 사용자의 소비 정보를 바탕으로 맘대로 카드를 추천하는게 아니라, 어떤 카드를 추천받을지에 대해 소비자가 주도권을 가질 수 있도록 하기 위한 설계였다. 위에서 얘기한 구글의 검색 타겟 광고처럼 유저의 모든 소비가 자신의 관심사에 따른 것은 아니기 때문에 여기서 생기는 오류의 가능성도 낮출 수 있었다.
가입한 멤버십 카드와 혜택을 보여주는 페이지의 핵심 아이디어는 ‘토글’이었다. 처음 가입할 때 슬라이더를 통해 개인정보를 얼마나 제공할 것인지 선택하더라도, 나중에 마음이 바뀌거나 각 서비스마다 다른 정도의 정보를 제공하고 싶어할 가능성을 고려한 것이었다. 해당 카드를 클릭해 혜택 정보를 보여주는 페이지에 들어가면, 나의 특정 정보를 제3자에게 제공할 것인지 말 것인지 토글로 on/off 할 수 있다. 그럼 토글을 켜고 끌 때마다 (슬라이더 기능과 마찬가지로) 하단에 뜨는 받을 수 있는 혜택의 리스트가 즉각적으로 바뀐다. 예를 들어 ‘강남에 있는 영화관 지점에 3번 방문하면 무료 음료 쿠폰을 준다’는 혜택의 경우, ‘나의 위치정보 제공’이란 항목의 토글을 켜야 해당 혜택을 받을 수 있다. 사용자는 자연스럽게 ‘나의 위치 정보가 필요한 이유는 해당 지점에 몇 번 방문했는지를 알기 위해서구나’라고 자신의 해당 정보가 필요한 이유를 납득하게 된다.
발표하기

발표를 위해 사진에 보이는 거대한 판넬에 서비스에 대한 설명을 작성했다
짧은 시간 안에 정신없이 아이데이션과 디자인을 완료한 후, 각 조의 발표가 이어졌다. 발표를 위해 사진에 보이는 판넬에 서비스에 대한 설명도 작성해야 했고, 프로토타이핑도 해야 하고, 별도로 발표 키노트 문서도 만들어야해서 가능할까 싶었는데 발표 시간이 되고보니 어느 덧 멋진 결과물이 만들어져 있어 굉장히 뿌듯했다. 특히 TTC Lab의 멤버로서 도우미격으로 참여한 Peter의 섬세한 인터렉션이 정말 멋져서 ‘프린시플이 이렇게 멋진 툴이었구나!’하고 공부할 마음이 들 정도였다.
다른 조의 발표도 여러모로 흥미로웠다. 엄마와 딸을 페르소나로 정한 소셜서비스 조에서는 미성년자 자녀가 라이브 방송을 하고 싶을 경우, 엄마에게 영상통화가 가서 방송 내용에 대해 허락받아야 하는 SNS를 만들고 직접 시연해 웃음을 자아냈다. 배달 서비스 조에서는 내가 속한 조와 비슷하게 슬라이더를 활용했는데, 슬라이더로 정보 제공량을 조정하고 이에 따라 지도상에서 추천 음식점의 정확도가 달라지는 매커니즘이었다. 슬라이더라는 같은 요소를 비슷한 목적으로 활용했지만 서로 다른 서비스에서 다른 방식으로 표현되는 게 흥미로웠다. 또 서로 다른 조의 발표에 대해 섬세하게 피드백을 주고 디벨롭할 아이디어를 던져주는 과정 또한 인상깊었다.
정리하며
사실 아침에 워크숍 장소로 향할 때만 해도 대체 어떤 디자인을 해야하는지 감이 잡히지 않아 막막했고 Privacy라는 주제가 디자인과 밀접하게 관련이 있다고 할 수 있는지 의문이 들었다. TTC Lab에서도 참가자들의 그런 반응이 익숙한지 워크숍 시작 전에 계속해서 ‘Don’t be scared’라고 말해주었을 정도였으니. 하지만 한나절 동안의 워크숍이 끝나고 나서는 단순한 비주얼이 아닌 ‘정보 구조를 설계’하는 것이 UI/UX 디자인이며, 그 디자인이란 것이 미칠 수 있는 영향이란 생각보다 훨씬 크고 중요한 것이란 걸 느낄 수 있었다. 또 기회가 된다면 이번 워크숍에서 진행했던 화면들을 좀 더 구체화하고 디벨롭 해서 전체 화면을 디자인 해보고 싶다는 욕심도 생겼다.
어떤 서비스든 결국 최전선에서 유저를 만나게 되는 것은 그 서비스의 디자인이다. 그 디자인이 어떻게 달라지느냐에 따라 회사의 베네핏이 바뀌고, 크게는 정보에 대한 사람들의 보편적인 시각이 달라질 수 있다고 생각한다. Seoul Design jam은 이런 디자이너로서의 막중한 책임감에 대해 새롭게 생각해보는 좋은 기회였다.
