지난 몇년 새에 모든 UI작업을 스케치(Sketch)로 진행하는 곳이 기하급수적으로 늘어나긴 했지만, 여전히 사내 규정이나 익숙함, 개발자와의 커뮤니케이션을 이유로 포토샵을 사용하는 경우가 많다. 스케치로 작업할 것임을 미리 고지하고 작업을 완료했음에도 마지막에 가서야 급작스럽게 PSD파일을 요구하는 경우도 다반사. 또 반대로 PSD로 작업한 결과물에 스케치 플러그인을 적용하기 위해 파일을 변환해야하는 경우도 있다. (필자의 경우 주로 가이드를 수월하게 치기 위해 Measure를 사용할 때 파일변환을 한다.) 때문에 많은 디자이너가 두 프로그램간의 파일전환에 어려움을 겪지만, 구글링을 해봐도 단편적인 답변이 대부분이다. 해서 스케치와 포토샵 사이에서 고통받는 UI디자이너에게 단비같은 웹사이트 2곳과, 번거로움을 줄이기 위해 변환시에 유의해야할 점을 공유하고자 한다.
PSD파일을 스케치 파일로 변환하기
PSD -> 스케치 파일로의 변환을 도와주는 고마운 사이트는 바로 Avocode이다. Avocode는 PSD변환뿐만 아니라 스케치와 Adobe XD 파일간의 변환도 제공한다. PSD파일을 업로드하고 메일주소를 입력하면, 본인의 메일 주소로 스케치 파일이 전송된다.

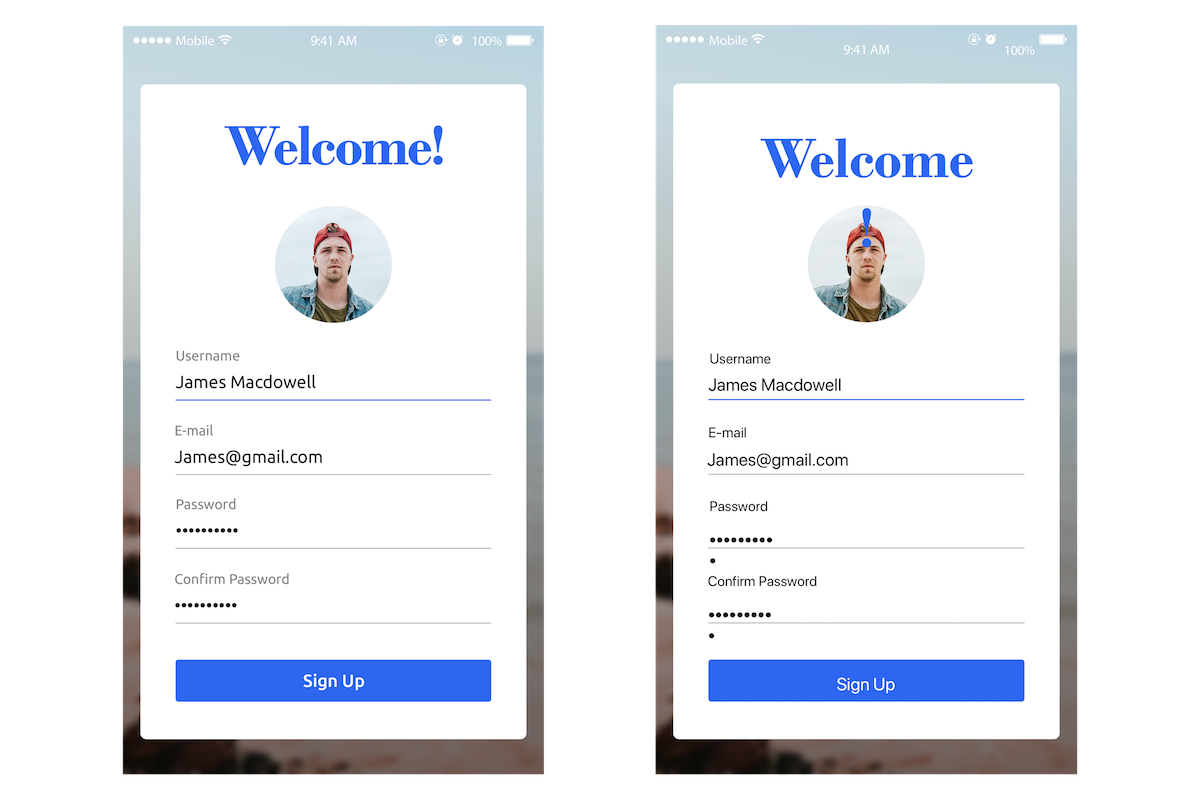
원본 포토샵 파일과 Advocode로 변환을 거친 스케치 파일
- 포토샵으로 UI화면을 디자인하는 경우 텍스트 박스의 크기를 따로 지정하지 않고 point text로 텍스트를 작성하는 경우가 많을 것이다. 그러나 이를 스케치 파일로 변환하면 텍스트 박스의 높이가 극단적으로 얇게 설정되어 텍스트의 위치가 이상한 곳에 가있거나 줄바꿈이 멋대로 되어버리는 현상이 나타난다. 파일 변환 이후에 텍스트의 위치를 모두 조정해주는 일은 매우 번거로우므로, 포토샵 상에서 미리 point text가 아닌 pharagrph text로 변환하여 저장해주자.
- 포토샵에서 UI작업을 진행하는 가장 큰 이유는 스케치와 달리 여러가지 효과나 필터를 쉽게 적용할 수 있기 때문이다. 그라데이션이나 클리핑 마스크 같은 효과들은 스케치에서도 비슷하게 구현이 되지만, 보다 복잡한 이펙트들의 경우 오류가 생길 수 있으므로 모두 래스터라이즈하거나 Merge하여 다른 이름으로 저장 후 변환하는 것이 깔끔하다.
- 단순히 가이드를 위해 스케치 파일로 변환하는 거라면 가이드상에서 함께 묶이는 요소들을 Merge 해버리는 것도 깔끔한 방법이다. 가이드 상에서 묶여야하는 것들이 아예 같은 레이어로 표시되기 때문에 measure를 사용할 때에도 편리하다. 하지만 요소들을 모두 합쳐버린 후 저장해야 하므로 원본 PSD를 수정해야 할 경우 이 과정을 두번 반복하거나 스케치와 PSD파일을 각각 수정해야하는 번거로움이 생긴다. 때문에 더 이상 수정이 없을 완성단계에서 전달용으로만 파일을 변환하는 것을 권장한다.
- Advocode는 웹상에서 스크린을 보지 않고 파일자체를 바꾸어주기 때문에, 자신의 컴퓨터에만 폰트가 제대로 깔려있다면 깨지는 일은 별로 없는 듯 하다.
스케치 파일을 PSD파일로 변환하기
스케치 -> PSD로의 변환은 Photopea에서 가능하다. Photopea의 강점은 화면이 마치 포토샵처럼 구성되어 있어, 웹사이트 내에서 레이어 정리가 가능하다는 점이다. 양 프로그램 간의 파일 변환이 이루어질 경우 레이어나 폰트가 깨지거나 위치가 변동되는 경우가 많은데, PSD파일을 저장하기 전에 미리 어느정도 레이어 정리와 조정을 한 후 깔끔한 저장이 가능하다. 다만 이전과 달리 최근에는 매 시간마다 첫 30분만 무료로 변환이 가능하고 (ex 10:00-10:30), 이 외의 원하는 때에 변환을 하고싶으면 프리미엄으로 유료 업그레이드를 해야한다.

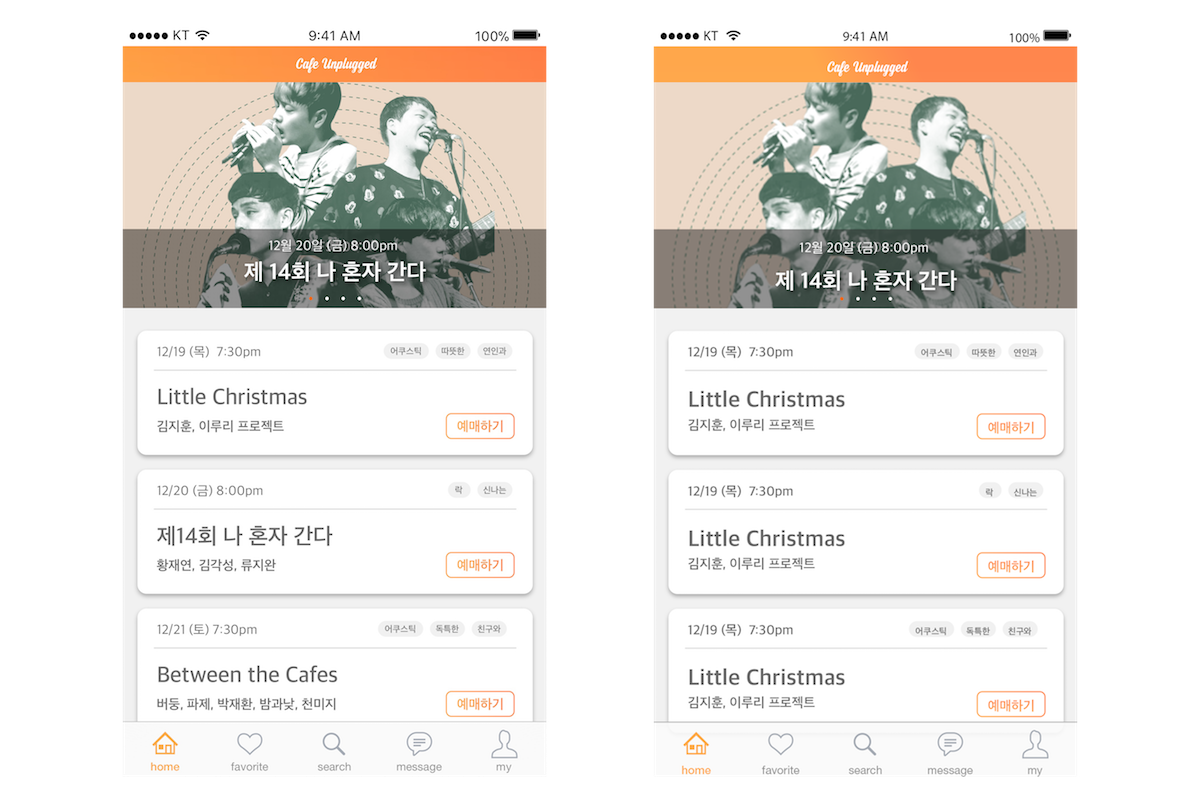
심볼이 깨져 제목이 모두 'Little Christmas'가 되고 텍스트들의 위치가 조금씩 움직였다
- Photopea를 사용하면 폴더나 레이어는 스케치에서와 동일한 위계로, 각 스크린은 포토샵의 아트보드로 생성되어 나타난다. 스케치의 주요기능인 심볼(Symbol)도 아트보드 아래에 정렬하여 보여주므로 편리하다.
- 슬프게도 Photopea는 많은 폰트를 지원하지 않는다. Roboto 같은 유명한 폰트는 바로 인식이 가능하나, 특히나 한글 폰트 같은 경우에는 not available하다고 뜨면서 텍스트를 없는 것처럼 처리해 보여준다. 아예 텍스트가 삭제된 것은 아니고 투명처리 되거나 텍스트의 색을 흰색으로 바꾸어 보여주므로, 파일을 받아 포토샵 상에서 텍스트들을 원래대로 활성화시켜주면 된다. (파일 안에 텍스트가 많다면 꽤 번거로운 작업이 될 수 있다.)
- 심볼로 된 텍스트의 내용을 다르게 설정해 놓았을 경우, 스크린 화면 안에서는 심볼이 깨져보인다. 즉 Craft 같은 플러그인을 사용해 다르게 입력해놓은 텍스트나 자동 리사이징이 적용되지 않은 상태로 나타나, 모두 기본 텍스트로 보이거나 박스 밖으로 요소가 삐져나가기 일쑤다. 예를 들어 위의 이미지에서 각 카드의 공연제목과 가수,날짜가 들어있는 카드는 심볼이다. 스케치 상에서는 이 텍스트들을 모두 다르게 바꾸어 놓았지만, 포토샵에서는 변경된 텍스트들을 무시하고 오리지널 심볼의 텍스트만을 인식해 모두 ‘Little Christmas’라는 제목으로 보여준다.
- 이 경우에도 원본을 복제해 변환용 파일을 하나 더 만들어놓고, 해당 파일에서는 심볼을 모두 깨고 오브젝트화 시켜 저장한 후 변환하는 것이 좋다. 마찬가지로 원본 스케치 파일의 수정이 불가피한 경우 스케치와 PSD파일을 각각 수정해야하는 번거로움이 생기므로 더 이상 수정이 없을정도의 단계에서만 PSD변환을 진행할 것을 권장한다.
- 위 이미지의 태그나 하단 네비게이션 바를 보면 알 수 있듯, 변환과정에서 텍스트들의 위치가 조금씩 움직인다. 정확한 픽셀값을 맞추려면 각 텍스트들의 위치를 일일이 옮겨주는 수고로움이 필요하다.
완벽한 변환은 없다
이처럼 여러가지 작업을 거쳐 파일을 변환한 이후에도 어쩔 수 없이 세세한 오류들이 생긴다. 특히나 텍스트의 위치값이 소소하게 변하는 경우가 많은데, 가이드 같이 정확한 픽셀값이 필요한 작업의 경우 이 수치들을 의도한대로 조정해주는 후반 작업이 꼭 필요하다. 변환 후에 두번 일을 하지 않도록 미리 파일의 레이어와 폴더 정리를 깔끔하게 해놓는 것은 물론이다.
소개한 웹사이트들이 마법처럼 완벽한 변환을 이루어주지 않아 생각보다 실망했을 수도 있지만, 같은 화면을 다른 툴에서 처음부터 새로 그리느라 며칠을 낭비했던 나 같은 사람에게는 이정도의 변환도 꽤 도움이 되리라 믿는다. 꼭 스케치를 써야하는 상황이 아니라면 포토샵과 같은 Adobe사의 툴인 Adobe XD를 사용하는 것도 하나의 해법 또는 예방책이 될 수 있다. 아직까지는 스케치라는 툴을 애용하고 있는 사람으로서, 수많은 디자이너들의 정신과 몸의 건강을 위해, 앞으로 Adobe사의 툴과 스케치의 호환성이 이런 복잡한 과정을 거치지 않아도 될 정도로 좋아지기를 간절히, 간절히 바래본다.
